【GameMakerStudio2】ブロック崩しチュートリアル【Part3】
GameMaker Studio 2の公式チュートリアル :ブロック崩しの日本語解説です。
今回は【Part3】になります。
ここからコードを書く機会が多くなるのでよくわからないという人はとりあえず完成を目標にしてコードを写しましょう。
【Part2】の記事はこちらです。
1.ブロックの色変更
Createイベントの追加
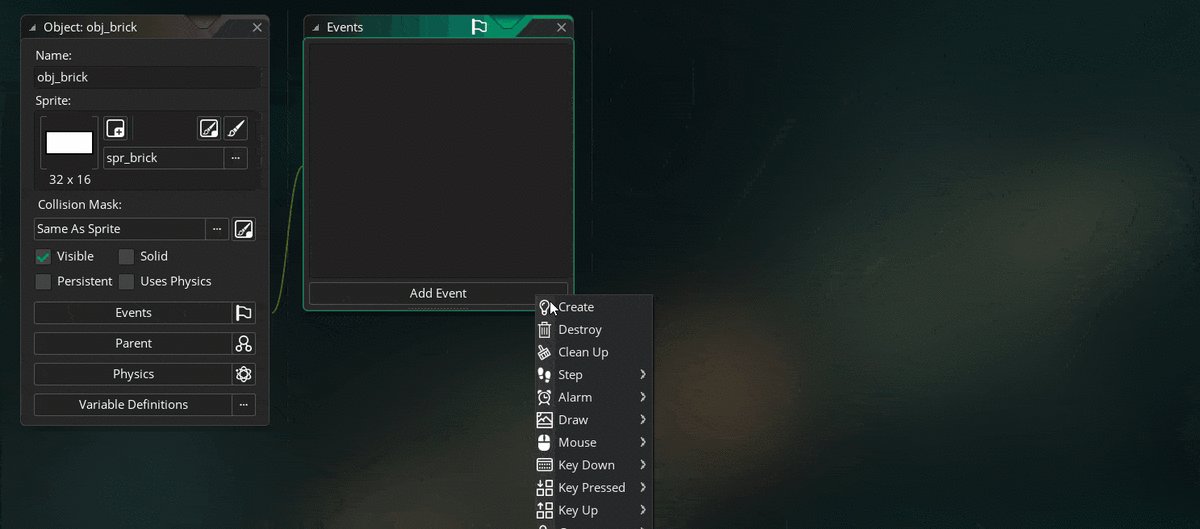
obj_brickのEventsのAdd EventsからCreateを選択しましょう。

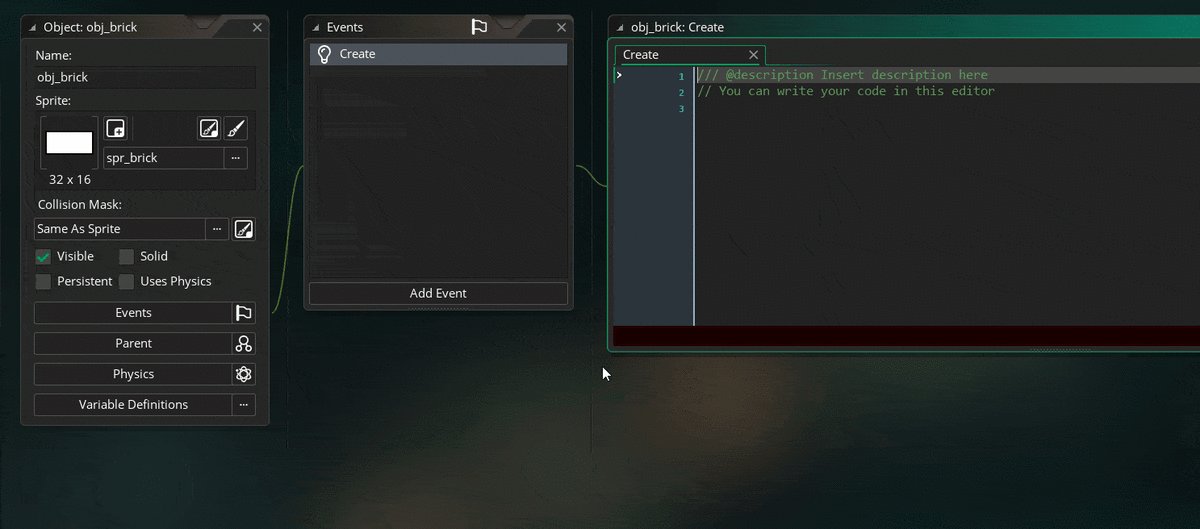
これでobj_brickにCreateイベントを追加できました。
Createイベントはこのオブジェクトが生成されたときに一度だけ呼ばれます。
今回は生成されたときにランダムでブロックの色を変更する処理をここに書きます。
処理の追加
さっそく処理を書いてみましょう。
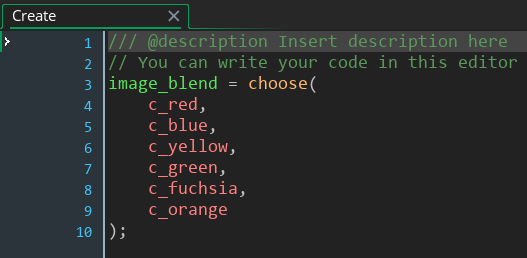
先ほど追加したCreateイベントの中に以下の処理を追加してください。

処理の内容を解説してきます。
image_blend:スプライトを描画するときのブレンドカラー。デフォルトでc_white。
choose:引数のうちどれかひとつをランダムに返す。
ここではimage_blendにchoose関数を使用して、ランダムに色を与えています。
簡単に言うとスプライトの色をランダムに変更するようにしています。
よくわからないという人はこのまま進めても問題ないと思います。とりあえずゲームの完成を目標にしましょう。
ゲームの実行
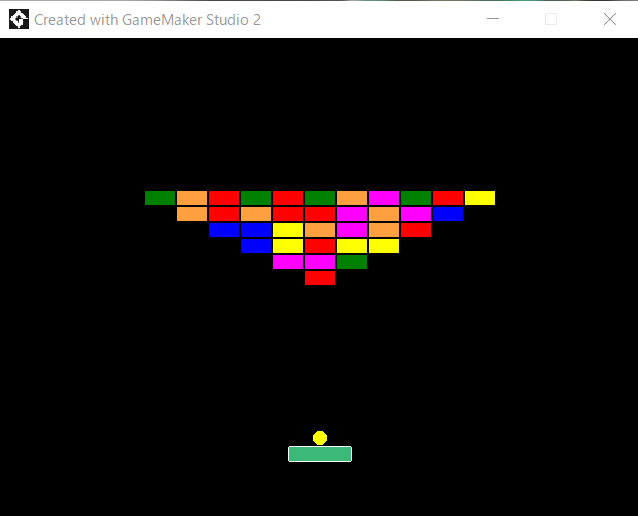
コードに問題がないか確認するためゲームを実行してみましょう。

ブロック色がランダムに変更されていれば実装完了です。
2.バットの移動
左右の矢印ボタンを押したときにバットが移動するようにします。
イベントの追加
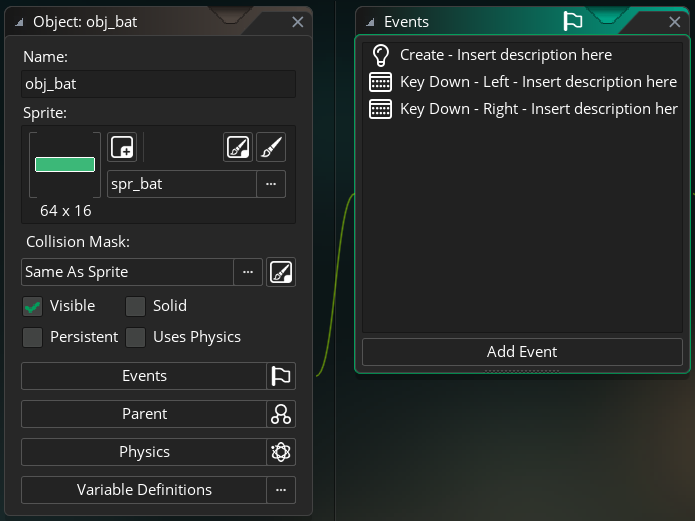
obj_batのEventsのAdd EventsからCreate, Key Down - Left, Key Down - Rightを追加しましょう。

Key Down - Leftは左矢印キーが押されたときに実行されます。Rightは右矢印キーです。
処理の追加
Createイベント

spd(speed)でバットの移動速度を指定しています。
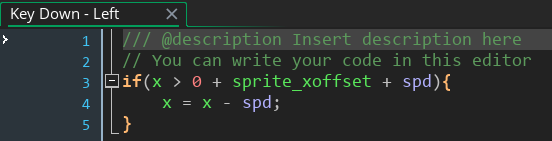
KeyDown - Leftイベント

if文で画面の左端にいるならそれ以上左に移動できないようにしています。
if文の中の処理で左に移動しています。
KeyDown -Rightイベント

if文で画面の右端にいるならそれ以上右に移動できないようにしています。
if文の中の処理で右に移動しています。
ゲームの実行
コードに問題がないか確認するためゲームを実行してみましょう。

左右矢印キーを入力することでバットが移動すれば実装完了です。バットが画面外にでることがないかも確認しましょう。
まとめ
次回はボールのスクリプトを作成していきます。
ここで作業を中断する場合はCtrl + s で上書き保存をしておきましょう。